
Rumi
Introduction
Skills
UX Design
UX Research
Visual Design
Duration
April 2018 - June 2018
Tools
Vision
The Rumi application will support the needs and goals of roommates who share a living facility with each other. Furthermore, our goal is to reduce the conflict and frustration that may arise when living with roommates. Overall, the goal of Rumi is to assist with providing a harmonious living environment for roommates.
Problem Statement
When it comes to living with others, roommates often run into challenges and conflicts with each other. These arise from personal differences, struggle to organize responsibilities, inability to maintain relationships, and other problems.
Research
We conducted a wide range of user research aiming to make our design more user centered. In the principle of User Centered Design, research is an integral part of the design process. During Research, designers start with interviewing target audiences. We then create a Persona as well as User Journey Map in order to represent our target audience well.
Interviews
To begin our journey into the user-centered design process, we conducted semi-structured interviews with four people who have experience in living with roommates. We asked participants about the characteristics of their ideal roommate, the relationship with their current roommates, how personal differences are addressed, and how household responsibilities are distributed. We believe that user research is essential in user-centered design. It is an effective strategy used to uncover valuable information about our users’ goals, needs, and motivations.
Key Findings:
-
Roommates have different schedules and daily routines
-
Roommates often have trouble splitting shared finances
-
Interviewees want to increase their bonding with roommates
-
It is difficult to keep track of and fairly distribute chores
We believe that user research is essential in user-centered design. It is an effective strategy used to uncover valuable information about our users’ goals, needs, and motivations.
Prior to conducting our interviews, we had only identified our general user group and didn’t confidently understand the problems they face. Performing user research allows us to gain concrete information and common themes about our user group, to also construct our user personas in the next part of the UCD process.
Polished Personas
We created a document with two personas. Each persona describes a typical scenario of what the user goes through each day. It prepares us for User Journey Map, which takes a closer look at personas and puts much more emphasis on emotions.




Objectives:
-
Include pain points as well as desires of the user
-
Everything in a User Persona must find its origin from the User Research
Takeaway:
-
Through this assignment, we learned to empathize with the user and create something that serves as a reminder of whom we are designing for.
User Journey Map
User journey map describes a typical day for the user. Every detail of our user journey map is based on the user research we conducted.
This assignment is largely based on our user research and user personas, on which all the scenarios that we created are based, with the difference of more emphasis on emotions. This journey map serves as a foundation for our storyboard, in which we create a scenario in which users feel the pain point.
Objectives:
-
Identify the emotion words in each interview and incorporate those emotions into a graph
-
Bring to light where we can remove pain points for the user, and make their lives easier
Takeaway:
-
Through this assignment, we learned to put how the user feels throughout their experience into the spotlight, and guide us to create a design that addresses the user’s emotional needs.
Design
During the design portion of Human Centered Design, we begin our journey by creating a list of Design Requirements. They are like a wishlist for our design, and all of them are based on the user research and desires of our users. With those requirements in mind, We set off to create a storyboard for a typical day for the user. This is the portion when we imagine in which scenarios our product might be useful. We then begin to create Information Architecture, where we organize the different functionalities in a way that makes sense to the user.
Design Requirements
We focused on the elements needed for our users to accomplish their goals. We broke down each action that is to be taken, the object in use, and the context of that action. We also specified the data inputted by the user to accomplish the functionality of these actions. Visualizing it in the table format, helped to organize this information better and use it as a checklist as we progressed on our app.

Objectives:
-
Focus on creating the elements needed for our users to accomplish their goals with our app.
-
Understand what data must be provided by the user to accomplish their goals.
-
Help understand what exactly is needed to fulfill the desires of our users.
This assignment tackles the solution for the problems the user faces, as addressed in the preceding step: the User Journey Map. It is a launching pad for how the solution can be implemented and affect the user, as shown in the next step: the Storyboard. Listed below are a few key design requirements:
Allow roommates to split grocery bills after shopping at a supermarket.
Allow roommates to transfer rent and utilities when the rent needs to be paid.
Allow roommates to establish house rules in case of arguments or disagreements.
Allow roommates to create shared grocery lists when in-need of supplies.
Allow roommates and friends to create online events for bonding purposes.
Storyboards
We created visual representations of our key path scenarios outlined in the design requirements. These storyboards conveyed the user experience of using the potential design solutions within short narrative stories. Storyboarding the key path scenarios helped us to understand how users would interact with our product, giving us a clear view of things that might not work well for the users. Through this assignment, we learned to highlight the importance of interactions and branching scenarios. After storyboarding the key paths, we got a broad view of how the information would flow, which led us to the next step, the Information Architecture.
Information Architecture
The point of the information architecture was to gain a broader perspective on how the content will be organized for the users, and how the app will flow in the eyes of the user. We incorporated the design solutions that were highlighted in the Storyboard in our hierarchical flowchart and visualized the information architecture as an actual deliverable in the following assignment, the Paper Prototypes.
Objectives:
-
Outline the high-level elements of the application
-
Identify the path of each decision the user makes while using the app.
-
Form an organized hierarchy of possible choices to accomplish a goal
Prototype
Prototyping our design helped us evaluate the usability of RUMI and analyze the elements that worked well needed improvement, or had to be discarded all together. We started off with Paper Prototypes to assess the basic flow of the application. This soon developed into a High-Fidelity Mockup after concluding a Quick Evaluation of our prototypes and further refining those into expanded Annotated Wireframes. It’s interesting to see the progress we’ve made from our first few prototypes to the finalized design.
Paper Prototype
Following the information hierarchy that we created in the information architecture, we drafted the interface design for our key features by creating a low fidelity paper prototypes. Using sticky notes as pop-up windows and paper as a mobile screen, we made our hand drawing prototype. This prototype was used later for usability testing.
Key Features
-
Viewing the dynamic dashboard
-
Creating shared to-do lists
-
Splitting shared finances
-
Inviting roommates to events and adding them to a shared calender




Quick Evaluation Findings
Using the paper prototype, we conducted usability tests on four participants to evaluate its functionality and usability. Each participant was given a series of three tasks that involved interacting with the prototype and was encouraged to think-aloud during their tasks. Each task was followed by a series of questions to further understand each participant’s experience. We then evaluated the responses and discussed ways we could improve our RUMI app.

Key Findings
-
Participants had confusion with unnecessary buttons and button placement
-
Some parts of the interface had unclear icons and labeling
-
Overall there was a lack of confirmation states
-
Participants felt that the app’s concept would be extremely useful in their lives
-
Users appreciated how everything could be accessed from one app
We believe that testing and evaluating our app early on in the prototyping process is a cost and time-effective way to understand how the usability of our interface can be more seamless and intuitive. In addition, it allows us to gain insight into how real users may interact with our app, not just the way we envision it.
Running even a simple usability test and evaluation allowed us to identify our app’s pain points and challenges. Based on the key findings, we can refine our design to make it more user-friendly which will be reflected in our wireframes.
Annotated Wireframes
The Annotated Wireframes served as a visual draft and overview of what our application would finally look like. We included a basic design of every page that would be the result of each button that the user could possibly click on. We based the wireframes off of the testing of our Paper Prototypes, gauging an idea of what worked in our design and which elements needed improvement. We proceeded to increase the quality of three of our wireframes to High-Fidelity Mockups, which used the basic drafts as a foundation for the final design of the app (incorporating color schemes, button shapes, etc).
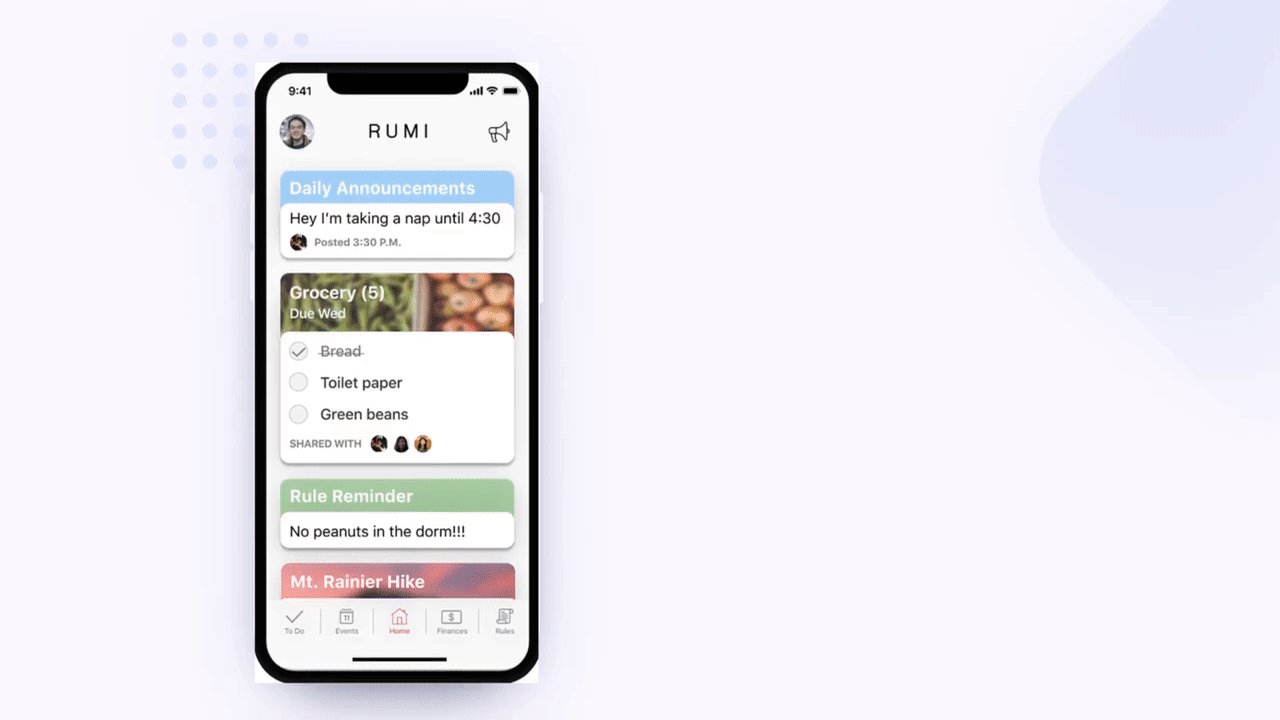
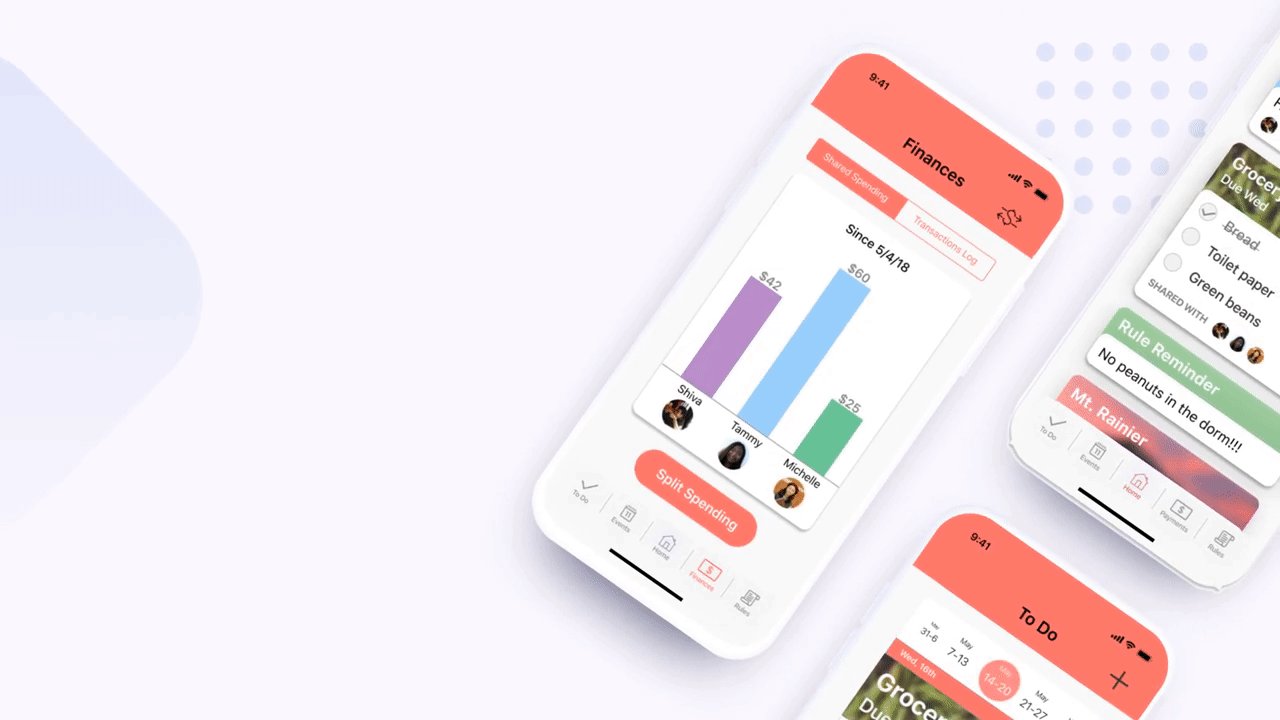
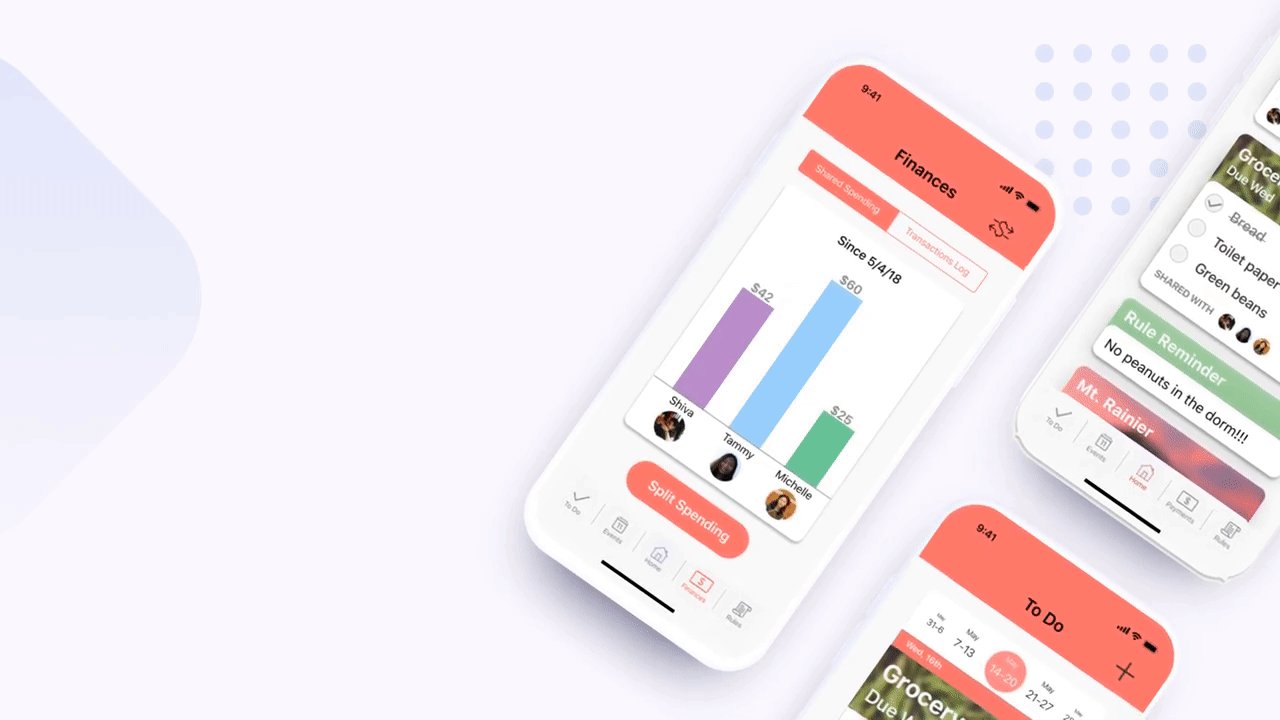
High Fidelity Mockup
Our High Fidelity prototype is based on the user research that we did in the paper prototype assignment and the wireframe that we subsequently created. This assignment gives others an idea of how our final product will look. Through this assignment, we learned essential skills to create a visual design from wireframes. It also taught us how to find a balance of color in our design that both make sense and simple.
It’s our vision to design a dashboard where all the most relevant information for the user are put in one place. The dashboard automatically updates the order of the cards based on where the user is and what time it is. It is also interactive so users can check off items straight from the dashboard without going into the secondary menu. The List functionality provides an easy way for the user to create a shared grocery list, and the finance feature allows the user to split finances without going through the trouble of calculation.

Reflection
Working together with a team of four on a ten-week long project has been one of the most challenging yet rewarding experiences. The beginning of our project started off strong when we all agreed on a certain set of group norms to center our work ethic around.
These norms included:
-
Strong communication skills (reach out if you have a problem)
-
Respect each other’s ideas and emotions
-
Be patient and adaptable
-
Be responsible and stay on top of your work
-
Be creative and set a learning atmosphere for others
Throughout the ten weeks, our group continued through each part of the process during the in-class studio sessions and outside of class. We made the effort to meet up out of class in person for at least 2 hours each week and communicated regularly on our Slack channel. We all took on roles as project managers, UX researchers, and UX designers.
Project Challenges
The largest challenge we faced was keeping up with the overall fast pace of our project while still trying to stay grounded with our users’ needs. With deadlines for assignments happening one or twice each week, it’s easy to dive straight into designing the paper prototypes or high fidelity mockups without constantly putting our users at the forefront of our minds. However, we were able to keep each other in check and refer back to our user research findings whenever we found ourselves steering off the path.
What We Would Change
If we had more time to finish this project, we would have definitely incorporated more extensive user research throughout our design iterations. Examples would include interviewing more potential users, going through multiple rounds of usability testing for the paper prototype, and testing our high fidelity mockups.










