
UX Design + Research
A mixed-reality cooking experience


Project
Foodle will support the needs and goals of people who want to explore the world of cooking. Furthermore, our goal is to support people who takeout from restaurants by providing resources to help teach them how to cook. therefore, the goal of Foodle is to assist people with cooking while promoting healthy eating habits.
Context
I worked on this project by myself as I wanted to explore designing for mixed reality
Research
Interviews
I conducted semi-structured one-on-one interviews. I asked the questions in a kitchen because this would be the physical context for the solution I had in mind. I tried to make my questions as neutral as possible, trying our best to avoid any biases.
Main Research Questions
Main User Groups
1)
Walk me through the steps you take to prepare for cooking in the kitchen
2)
Walk me through your experience of cooking in a kitchen
3)
What changes can be made to your current cooking experience to help you cook more often?
4)
Which part of cooking do you find frustrating and why?
5)
What holds you back from cooking on a daily basis?

Parents

College students
Young adults

Chefs

Users think learning to cook is a complex process

Young adults and college students feel like they don't have time to cook
Key Takeaways

Users feel like they don't have the necessary skills to start cooking

Parents would like to access easy recipes with the ingredients already present at home

Users are eager to start cooking, but reluctant to actually start

Users think cooking is a complex process, and often choose not to cook
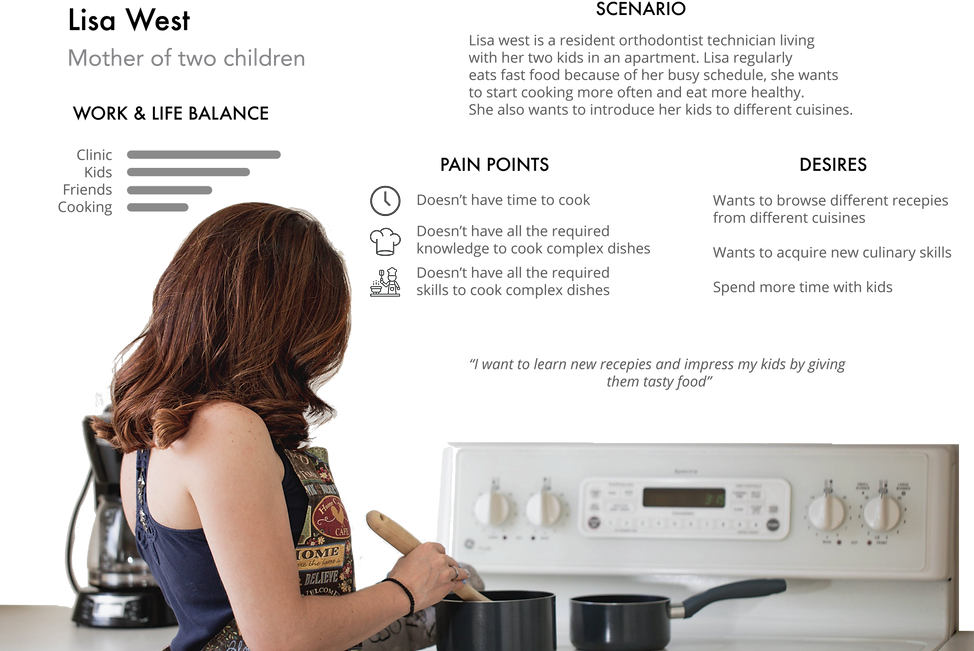
Personas
Even though these were fictional people I was creating, I ensured that the personas are based on the reality I discovered through user research.


Deep hanging-out
I used deep hanging out to immerse myself in the process of cooking and the emotions involved in it. I observed a college kid cooking Mac & Cheese while browsing for recipes on his mobile phone. I displayed my results using a user journey map, this allowed me to visualize the process of cooking, and to map out my user's emotions while cooking to better understand their pain points.
Key Takeaways & Pain Points
Users feel very motivated to cook at the beginning but lose motivation if all the ingredients present in the recipe aren't at home
1)
3)
Users have trouble measuring the quantity of each ingredient
2)
Users might not want to cook complex recipes, but rather stick to simple ones
Users feel accomplished when a set of tasks are complete
4)
Users need feedback on whether they are doing a task right or wrong give the users confidence
5)
Users feel very satisfied once they are done cooking
7)
Users feel nervous during cooking because they are uncertain about:
-
How long a particular process is supposed to happen for
-
How much heat should be applied
-
Whether or not they are doing the process' correctly
6)
Design
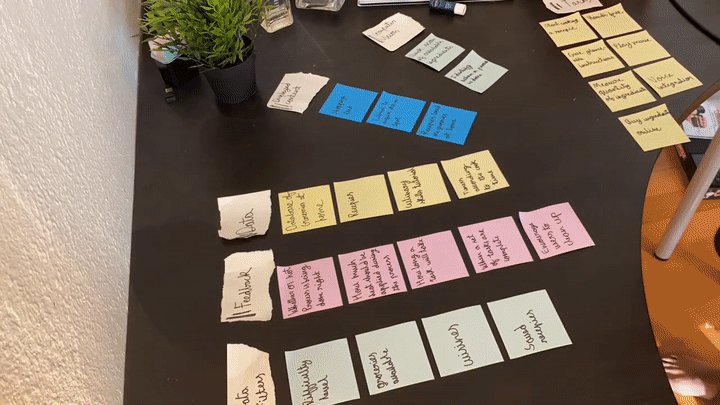
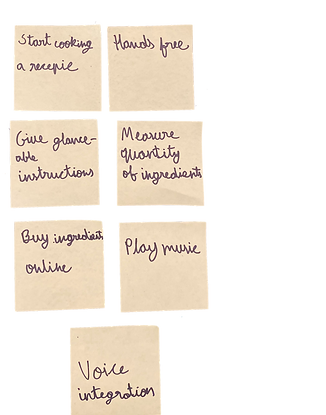
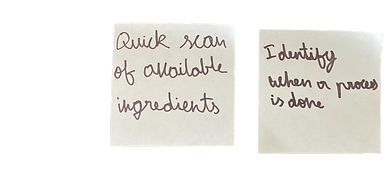
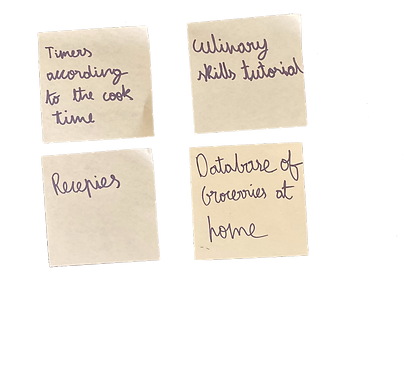
Design Requirements
I started out the design process by listing out requirements my solution will need to have to solve the pain points faced by users during and before cooking. I sorted my requirements into broader categories to develop a better understanding of them.

Tasks
Feedback Required
Content To Be Displayed



Data Filters
Data required
Computer Vision



Key Design Requirements
Allow users to browse, select and start cooking recepies
1)
2)
Allow users to interact hands-free
3)
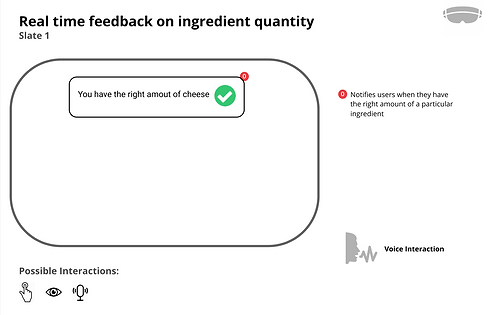
Real-time feedback on whether a task is being completed correctly
4)
Allow users to acquire culinary skills through tutorials on the spot
5)
Recommend recipes based on expertise in cooking, cuisine, and groceries available at home
Computer visions & ML models should be used to train data to identify different types of ingredients, get the approximate weight of ingredients, identify when a cooking task is completed
6)
Training Data
To demonstrate how computer vision can be used to solve my user's pain points I've trained data to:
1) Identify different types of ingredients
2) Identify the quantity of an ingredient
Selecting a platform
Based on the design requirements, it seems like Augmented Reality Glasses could be used to not only give users real-time feedback but also allow interaction in a hands-free manner. Thus, allowing users to seamlessly focus on learning and cooking receipts.

User Flows
User Goal 1

Browse recipes and pick one based on expertise in cooking, cuisine, and groceries available at home.


User Goal 2

Acquire a culinary skill on the spot while cooking
Stroryboard

User Goal 3

Get real-time feedback on:
1) When a process will be complete
2) How much heat should be applied during a process in cooking
3) Whether or not a process is being completed correctly
Interaction Design
What gestures/interactions can users perform in augmented reality?

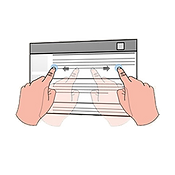
One Finger Tap

Point

Click

Scroll


Increase slate size
Change slate position

Zoom
Credits: Microsoft Mixed Reality team
Hands-free interaction

Look & Stare
Information Architecture

Voice
Outlining the high-level elements of the augmented reality experience
Spatial Dynamics Of Slates
Slates can be thought of as windows in the traditional desktop or mobile experience. However, unlike traditional experiences, augmented reality allows for slates to be placed in different positions in the real world.
Identifying where different slates should be placed is crucial to allow users to access information exactly when it is needed. It's also essential to remember to not place slates in obtrusive places.
Apart from a slate that will be following the user around as they move around the kitchen, there will be four other slates placed in the following positions:

Prototyping
Wireframes




Usability Test
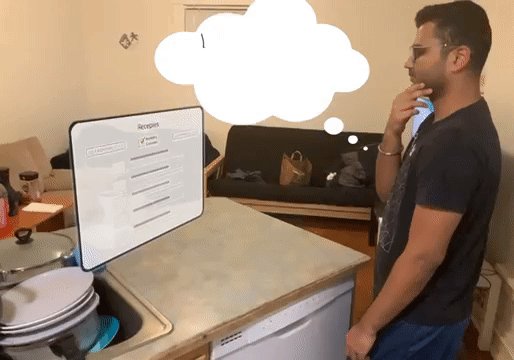
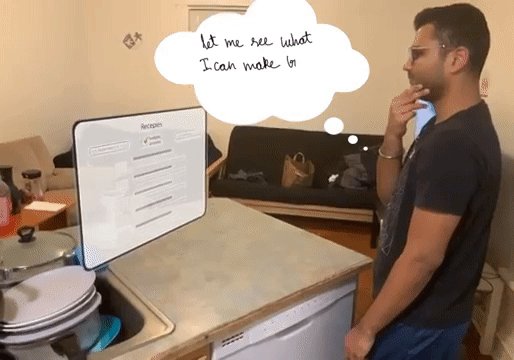
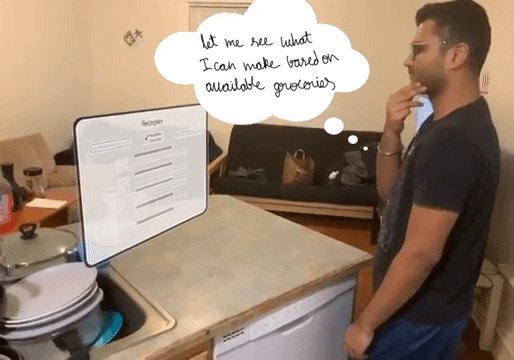
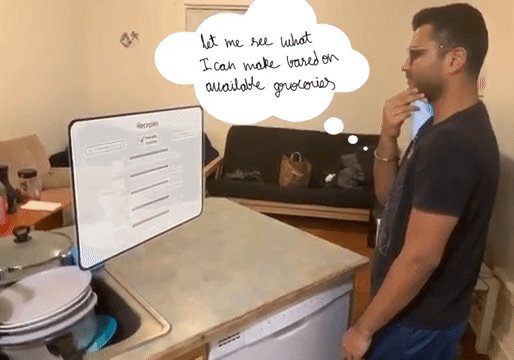
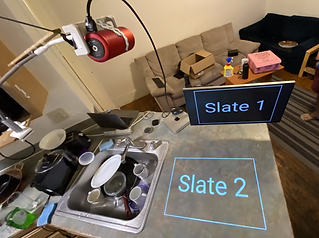
Simulating Augmented Reality
Slate 1 (Slate following the person): A monitor will be mounted onto the countertop to simulate the first slate. Although it can't move around with the person, I will use wizard-of-oz prototyping techniques to emulate a touch environment on the screen
Slate 2 (Slate on the countertop): A projector will be mounted above the countertop to simulate the second slate. Once again, I will emulate a touch environment on the screen
Slate 3 (Slate behind the stove): A projector will be mounted across the stove to project a slate behind the stove. Yet again, I will emulate a touch environment on the projected screen
Slate 4 (Slates on groceries): Sticky notes will be placed on grocery items in the pantry and in the fridge to show the users what information AR would display and how it would highlight all the necessary ingredients.
Spatial Audio: each slate will have a speaker very close to it so that sound can be used as a medium to draw users attention towards different screens
Stroryboard




Task 1: Browse through the recipes, sort for only recipes with ingredients available at home, select the recipe for Pasta, gather your ingredients for the recipe









